无论你所设计的APP是哪种类型,设计上的错误一旦被采用,会对产品导致致命的结果。用户始终希望他们所下载的应用是有趣而好用的,希望它美观,同时能提供优秀的交互体验,也正是在这样的期待下,任何错误都会被明显放大。
正是作为设计师的我们太过于接近每一个设计项目,我们熟知每一个设计背后的原理和规则,反而更容易忽略那些普通用户更在意的问题和痛点。今天的文章我们来聊聊那些APP设计过程中最常见的错误和尴尬,让UI和UX设计师们真正规避开这些雷区。
1、糟糕的第一印象

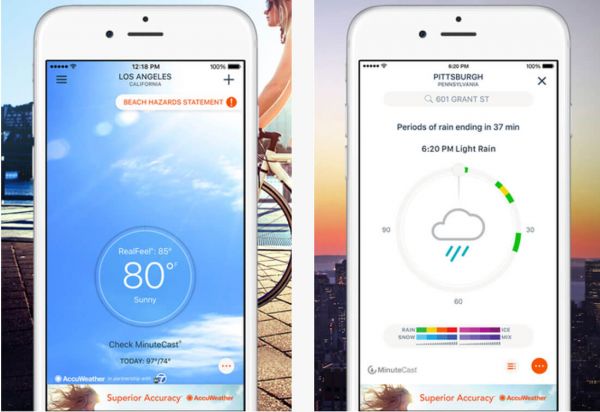
好的应用应当给人以良好的第一印象。毫无疑问,如果用户在APP的下载页或者第一次打开APP的时候,就觉得这个APP 看起来不舒服、不符合预期或者用起来不爽,用户自然是不会再打开,甚至会立刻删除的。第一印象至关重要。
设计和开发应当确保主屏加载速度足够快,而且UI设计也应该让用户容易理解,用色彩也控件告诉他们,这里都有啥,他们能干啥。尽量在一开始就展现出APP的特色,让用户看到让他们继续使用的理由。
APP最主要的交互应当简单且易于操作的,应用内的控件和细节也应足以反映品牌视觉的特征,并且以整齐有序的方式展现出来。
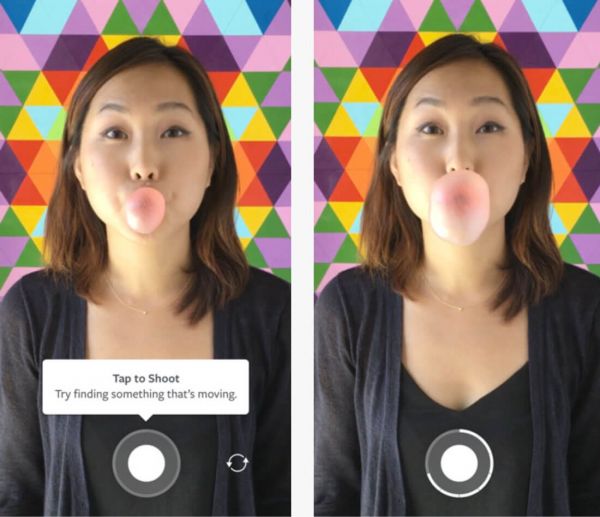
2、没有有效的引导和线索

你的APP是用来干什么的?你的APP是如何同用户进行交流和沟通的?
每个APP中,视觉线索是重要的组成部分,它们告诉用户应该如何操作,应该向哪里浏览,哪些控件可以操作,甚至哪些操作可能会带来在哪些结果。所以,这里一定会涉及到信息的视觉化,所以这些视觉线索的设计应当遵循一定的规则:
·色彩:鲜艳的色彩更抓眼球,适宜于可点击的元素使用
·空间:在关键元素周围留下足够的空间,让用户更容易发现,也更容易操作
·排版:使用简单干净的字体(尽量使用笔画粗细统一的字体),并且挑选适合屏幕的字体,确保整体可读性。
3、杂乱的设计

许多应用最大的败笔就是混乱。而这种混乱最常见的形态,就是设计师将这个应用中几乎所有的组件都塞到同一个界面中,无论它是一款游戏、工具或新闻类的应用。
所以,别这么做。
APP 主要还是为小屏幕所设计的,试图在一个界面上承载过多类型的内容,对于用户而言是极大的负担。
将每一屏都视作一个单独的容器,每个容器承载不同的内容,切换界面,呈现不同的内容。当内容足够引人入胜的时候,用户会不自觉的滑动,切换,干净整洁、组织完善的布局则确保了整体体验的一致和便捷性。
4、小而密集的元素

元素靠的太近,或者过小了会让手指粗壮的用户非常难于操作。从某种意义上来说,巨屏手机的出现和这种体验诉求不无关系。
确保每个元素周围保留足够的空间和间隙,不仅仅方便用户点击,而且能够消除误触的情况。并没有一个万能的公式来帮你控制控件和间隙的比例,不过当你注意到这个问题的时候,通常不会犯错。
我通常会找一个手大的朋友,把他的食指按在屏幕上划出区域。按钮并不一定必须同这个区域一样大,但是触发按钮的范围不能比这个区域小,接近就好了。
也正是因此,卡片式设计对于用户而言是相当友好的设计。只需要点击卡片所在的区域范围内,就能触发其中的内容。
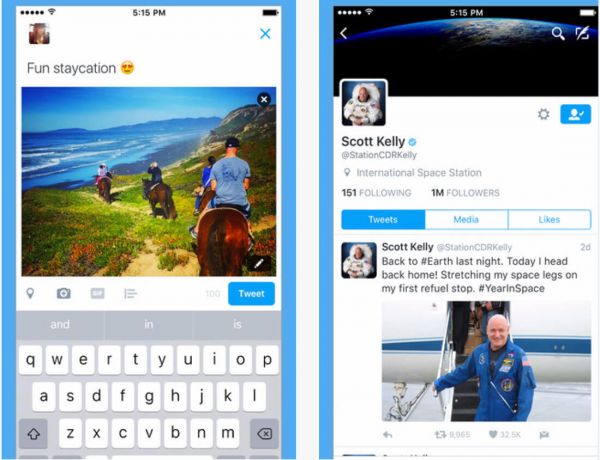
5、非标准的图标或操作

对于许多设计项目而言,重新设计图标并没有那个必要。Facebook 的蓝色F图标,推特图标内的小鸟,这些都已经成为约定俗成的存在了,用户都了解它们的含义,改变它只会让用户感到迷惑。
使用标准化的按钮和操作,对于你的设计项目和用户而言都是省心省力的选择。
6、设计不一致

一个APP内所有的元素应当看起来一致,交互和运作方式也应当统一。一致的设计让用户能够更快适应产品,统一的设计让用户对于不同的界面有了预期。
当用户在学习使用新的APP之时,他们对于APP本身的设计、体验也有着基本的期望,从色彩到样式,从交互到运作模式。当不一致的细节出现他们面前的时候,基本的预期被打破,自然会带来不好的印象。
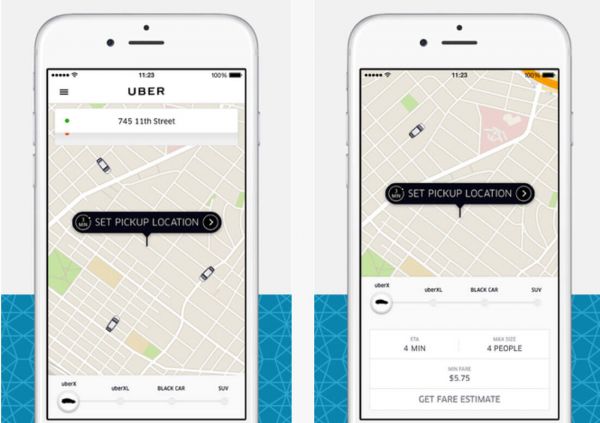
7、不完整的反馈机制

每一个交互都应当带来相应的反馈,就像物理学中的作用力和反作用力是成对出现的一样。
APP给予用户的反馈机制,赋予用户以参与感和操控感,它给用户提供了有价值的信息,甚至帮助用户做合理的决策。正确的反馈机制应当这样设计:
·告知用户他们所处的位置,或者显示当前状态(比如光标悬停色彩改变等)
·当某个动作执行的时候,应当给出相应反应(比如提交表单完成之后给予成功提交的提示)
·告诉用户发生了什么,以及接下来将会发生什么(比如加载中的进度条)
8、与系统不同步

你所设计的APP应当和整个操作系统有着相似甚至相同的美学标准,这也是iOS和 Android 设计规范最重要的作用之一。想想看,整个扁平风界面上一个拟物化的图标,这是有多么出戏啊。这也是Instagram 近期图标改版的最重要的原因之一。
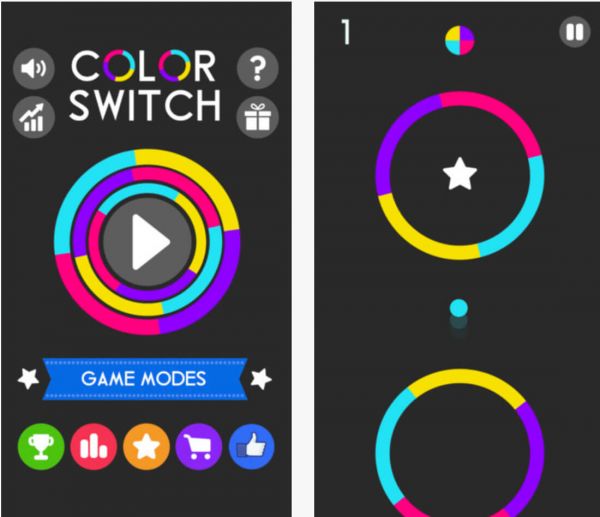
9、界面太复杂

界面过于复杂也许是游戏类APP最常见的问题了。当你完全熟悉整个界面的时候,也许你都不想再玩它了。
界面设计应当是简单直观的,一眼能看明白的界面是好界面,当界面需要一份说明书来说明的时候,它的设计就算得上是失败了。
对于用户而言,每一个下载下来的APP都是用来解决问题的,每一个应用都是一个给用户的解决方案,千万不要让这个解决方案成为问题本身。
那么你的APP是给用户解决什么问题的呢?
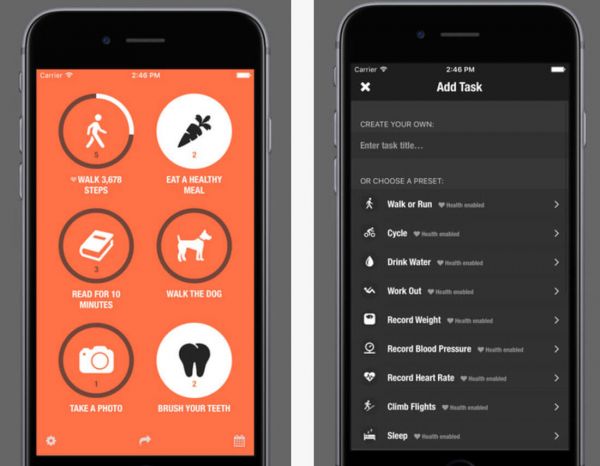
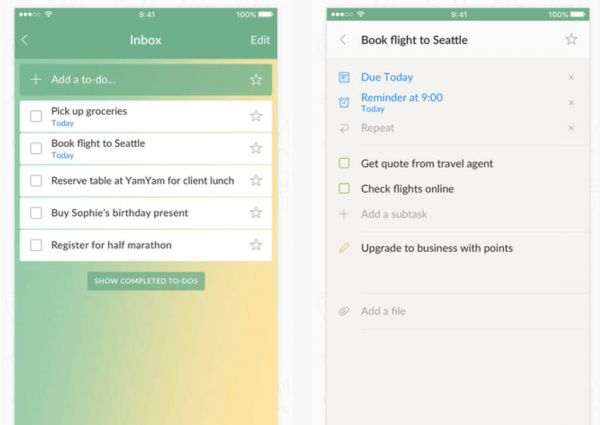
10、忘记默认设定

在界面中,尤其是在表单类的元素中,默认的设定值对于用户而言有很重要的参考价值。这些预设的默认值根据不同类型的表单、控件而有着不同的展现形式,有的可以显示为空让用户选择,而有的则需要显示一个基本的数值,让用户后续调整,而一些文本输入框则需要在其中预先填入示例。
默认设定让用户明白如何使用这些设置、表单和控件,提供模板和参考,甚至让整个交互更易懂。默认设定对于反馈也有着重要的作用。许多表单用户是如何填写的,设置是如何选取的,最终都会反馈回来,从而让设计者更容易明白用户是怎么做的。本站内容如转载,需注明来源:银众网络,本文链接:http://www.yinzhong.net/article/98.html
