|
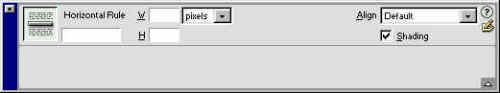
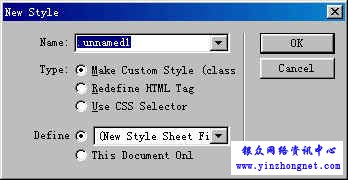
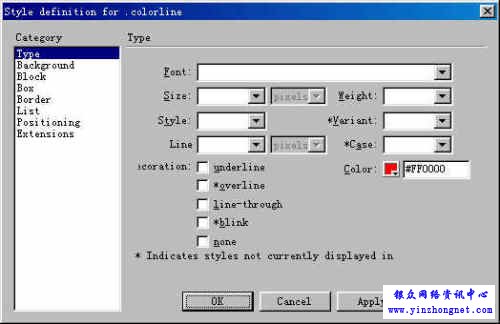
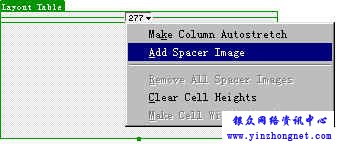
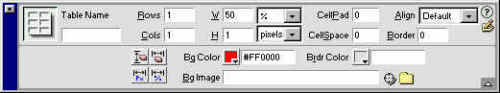
在dreamweaver中,假如插入 Horizontal Rule (水平线),默认情况下这根线只是灰色,在很多情况下,这并不符合我们的需要。假如想要插入其他颜色的直线(甚至细到一个像素),该怎么办呢? 首先,在document window(网页编辑窗口)中的适当位置,插入Horizontal Rule, 按ctrl F3 调出 Property inspector(属性面板),  在这个属性面板中,把shading(阴影)前的勾去掉。在W中输入像素值(pixels)或百分比,能够配置这条线的长度。在H中,输入1,都能够使这根线变得很细,细到一个像素。假如想要的是粗线,能够在H中,输入更大的值。这样细线就插好了,但您会发现,这根线是灰色的,在属性面板中,并不能够配置颜色。假如想要配置其他颜色,能够通过css来控制。在DreamWeaver中能够很容易地配置css,您甚至完全无需了解css的语法。 选择Text菜单下的CSS style | New Style ,  在“New Style (新样式)”对话框中,在name(名称)栏中输入一个名称,如"colorline",并在Define(定义)单选框中选择“This document only(只用于此页)”,然后点ok。随后会弹出的Style definition for .colorline对话框:  在type项目中,选择想要的颜色,比如说红色,然后点ok,再点done,于是个新的样式就建好了。选定网页编辑窗口中的细线,点 Text | CSS style | colorline(colorline就是刚才建立的那个新样式),在网页编辑窗口中,线的颜色依然还是灰色,但按F12预览,在浏览器中就能够看到所插入细线的颜色已变成了您想要的红色。 更有一种办法能够插入有颜色的细线,甚至细到一个像素.首先在网页编辑窗口中插入一个一行一列的表格,然后在这个表格中插入一个1pixel × 1Pixel的透明图像(在dreameaver4中控制页面布局所使用的spacer image正是这样的图像,所以假如您不会用软件制作这样的图像,可在dreameaver4中如此生成:  Object面板 首先点选Objiect面板的View 中的layout view(布局视图),再点draw layout table,在网页编辑窗口中拖动生成一个布局表格(layout table),点表格头的下拉菜单中的Add spacer image,  创建并保存spacer image,这个spaceer image 就是个1像素× 1像素的透明图像)。然后在表格的属性中配置为:H(高度)为1 pixel(1像素),W(宽度)为想要的宽度(可输入像素值或百分比),cellpad、 cellspace、border中都输入0,然后在Bg Color(背景颜色)中选择想要的颜色,带颜色的水平细线就这样被插入了。  假如把H值增大,那么这条线会变粗。假如要插入带颜色的垂直细线,则把H配置为想要的高度值,W配置为0,其他配置同上,即可插入垂直细线。在网页编辑窗口中,这的颜色仍是灰色的,但按F12预览,在浏览器中就能够看到所插入的细线的颜色已变成了您想要的颜色。 本文由虚拟主机域名注册服务商 银众网络(http://www.yinzhong.net) 整理,如需转载,请保留来源。 (责任编辑:admin) |






