|
织梦的站内新闻推出很久了,但好多的站长朋友都不会用,现在特写出来,希望对大家有所帮助,站内新闻的使用方法非常广泛,下面就来介绍介绍如何使用DeDeCMS站内新闻功能。
首先安装站内新闻插件,安装方法:
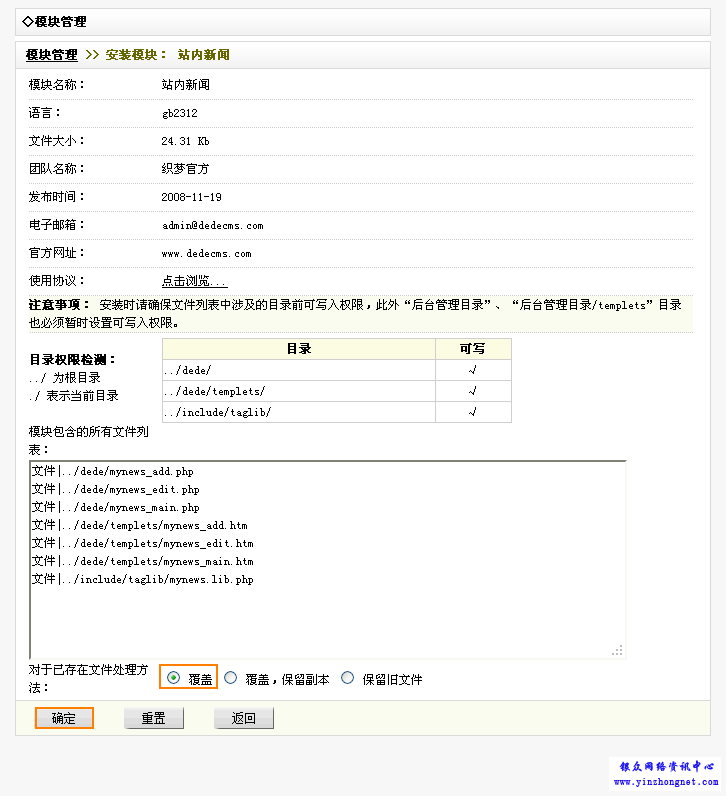
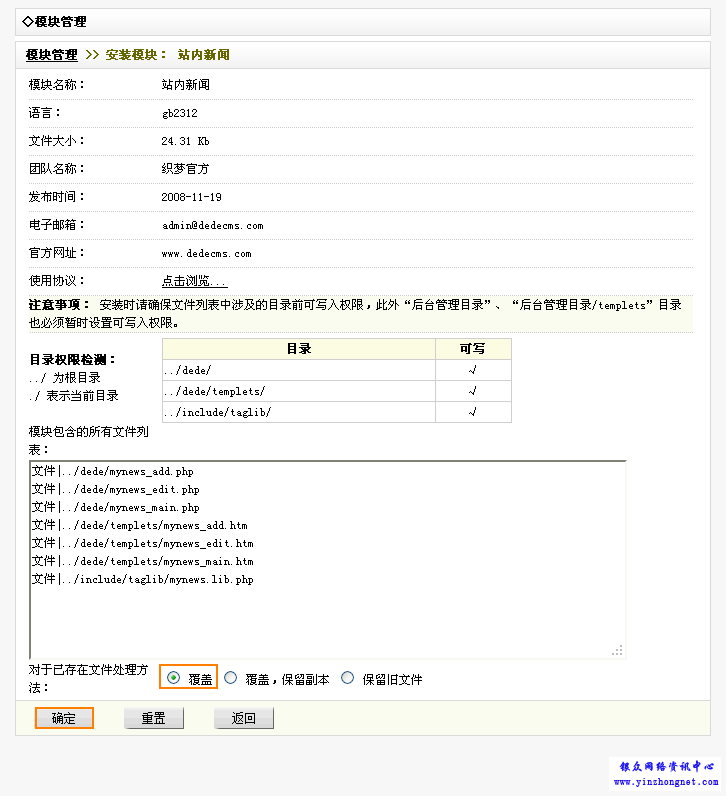
在我们进入站点后台后,点击模块—模块管理—找到站内新闻后面对应的“未安装”,单击其接着进入安装界面,再单击确定即可完成此插件的安装。如图1,图2:

图1

图2
站内新闻插件的使用
站内新闻是为了方便站长发布站点公告而设置的一种小功能,由于要读取包括text字段的信息,应定期删除太旧的信息,否则可能会让模板解析速度变慢。如果没有选择显示频道,则在这个频道中使用这个标记时会被“所有位置...”的标记内容代替。
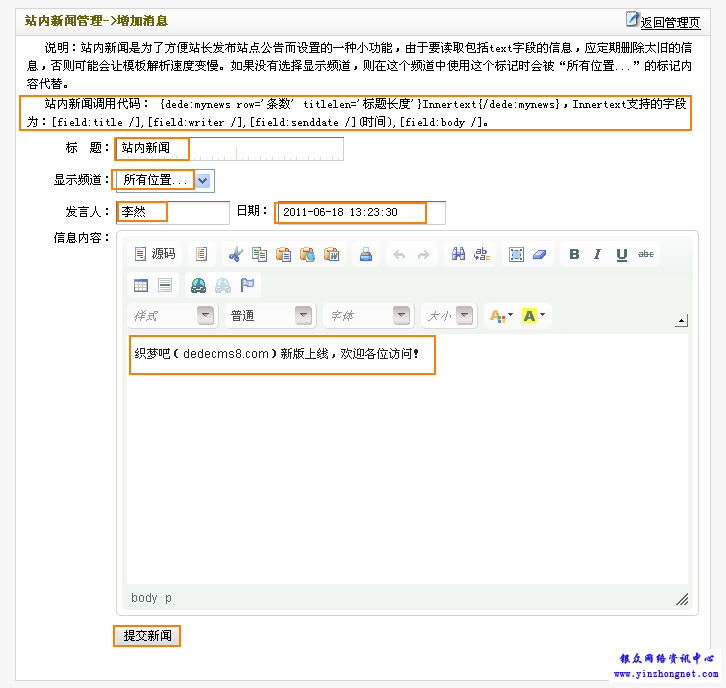
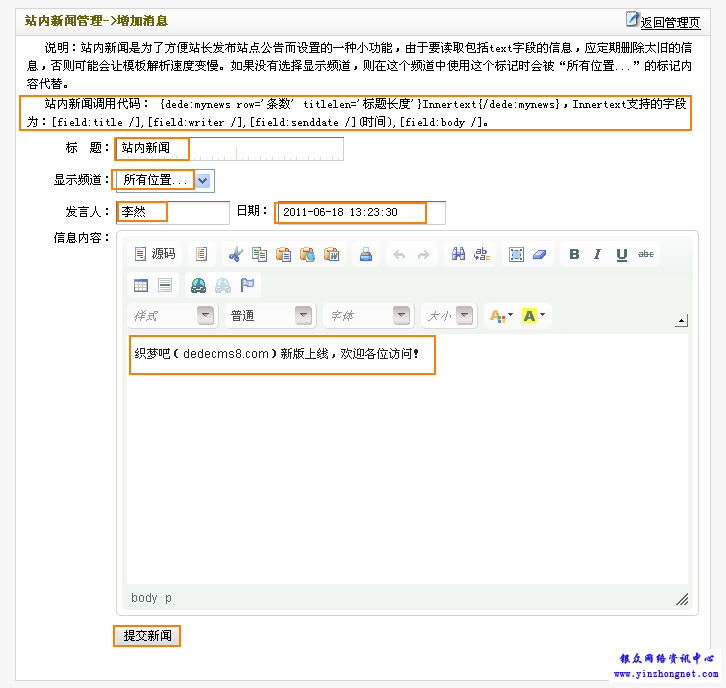
很多站长朋友希望使用dedecms站内新闻插件来做站内公告,下面以此为例介绍站内插件的使用。安装好站内新闻插件之后,我们登录后台会看到一个。如图3

图3
站内新闻调用代码:
|
{dede:mynews row='条数' titlelen='标题长度'}Innertext{/dede:mynews},Innertext支持的字段为:[field:title /],[field:writer /],[field:senddate /](时间),[field:body /] |
我们在templets新建一个模板文件夹test,在文件夹test里面新建一个index.htm文件,index.htm文件代码为:
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
.zngg {
height: auto;
width: 300px;
font-size:12px;
padding:10px;
border: 1px solid #cccccc;
}
.title{color:#F00;
font-weight:bold;
float:left;
}
.other{
float:right;
}
</style>
</head>
<body>
<div class="zngg">
{dede:mynews row='2' titlelen='20'}
<div class="title">公告[field:title /]</div>
<div class="other">由[field:writer /]于[field:senddate function="MyDate('Y-m-d',@me)" /]发布</div>
<div style="clear:both;"></div>
<hr />
[field:body /]
{/dede:mynews}
</div>
</body>
</html>
|
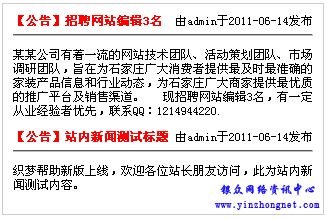
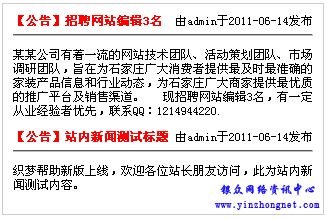
生成效果图:如图4

图4
站内新闻插件的卸载:
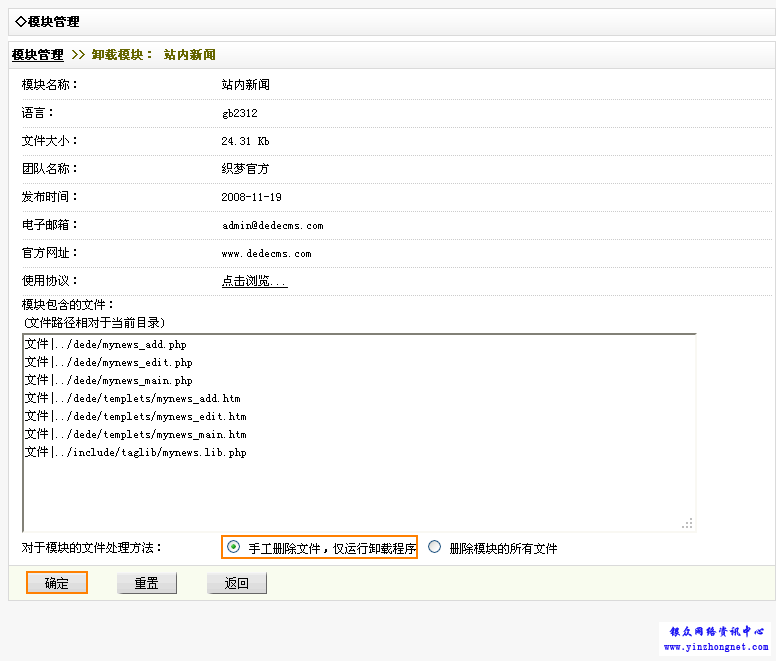
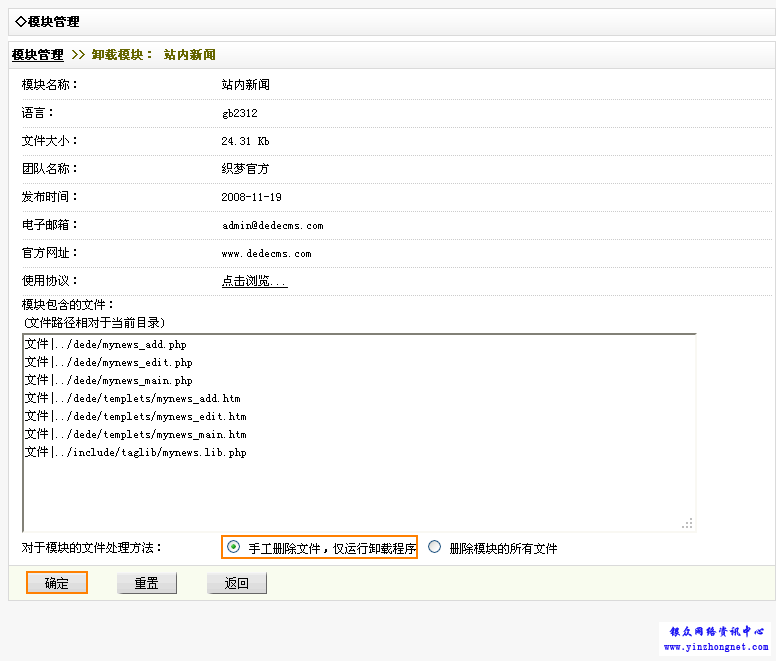
如果大家需要卸载站内新闻插件,可以从按照以下顺序来进行卸载,进入站点管理系统后台模块管理列表,找到站内新闻后面对应的“卸载”,单击它进入卸载页面,再单击“确定”,接着等待系统为您完成此插件的卸载任务,过程如图5所示。

图5
到此,站内新闻插件已安装完毕。
本文由虚拟主机域名注册服务商 银众网络(http://www.yinzhong.net) 整理,如需转载,请保留来源。
(责任编辑:admin) |